Hallo Kuy, Masih sehat dengan Codingganya? semoga tetap sehat dan enggak muntah-muntah dalam belajar pemmogramman, pada artikel kali ini saya akan membahas tentang Kotlin, materi ini saya dapatkan waktu mengikuti workshop di kantor Go-jek, materi ini diberikan oleh salah satu Depelover Google Expert Indonesia yaitu Sidiq Permana dan di workshop juga ada Mobile Engginernya Gojek, teman-teman engginer java dan lain lain yang ingin berhijrah ke kotlin, kenapa sih kotlin? iya, Google kedepan akan menjadikan bahasa kotlin itu menjadi bahasa utama untuk android, itu nanti ya.
Pada artikel yang akan saya share yaitu bukan project buatan saya, akan tetapi projectnya Sidiq permana, yang mana dalam projectnya mengimplementasikan konsep MVP pada projectnya. Apa itu MVP ? baca disini lebih lengkap.
untuk anda yang pemula atau yang ingin hijrah ke kotlin bisa belajar di link bawah ini
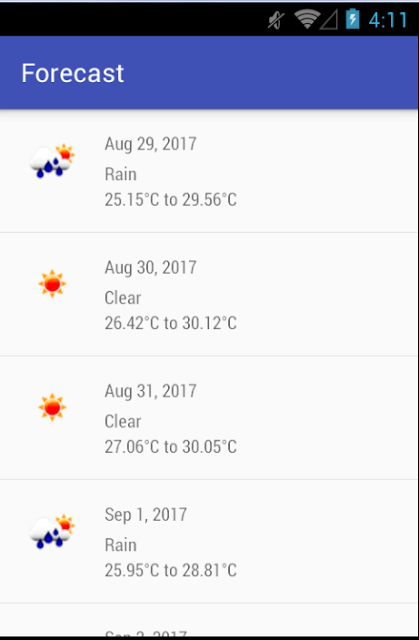
untuk tampilan aplikasinya seperti pada gambar berikut ini :
Pada Projectnya dia menggunakan library picasso untuk gambar , RxJava dan RxAndroid, Retrofit2, dan Dagger 2.
lebih lengkap materi RxJava baca disini
Materi Retrofit2 baca disini
untuk library anko baca di sini
untuk official page group kotlin indobisa kunjungi disini
untuk dokumentasi mater kotlin bisa ke webnya lansung disini
berikut implementasi depenciesnya.
untuk file layout activity_main.xml seperti berikut ini :
utuk xml list itemnya seperti berikut ini :
lebih lengkap bisa pelajari projectnya disini github Sidiq permana
untuk anda yang baru belajar proggraming, saya sarankan baca-baca halaman ini.
motivasi belajar proggraming
Pada artikel yang akan saya share yaitu bukan project buatan saya, akan tetapi projectnya Sidiq permana, yang mana dalam projectnya mengimplementasikan konsep MVP pada projectnya. Apa itu MVP ? baca disini lebih lengkap.
untuk anda yang pemula atau yang ingin hijrah ke kotlin bisa belajar di link bawah ini
dasar kotlin android untuk membuat perhitungan luas segitiga
untuk menampilkan data ke listview dan recyclerview
belajar crud kotlin menggunakan retrofit 2, MVP dan Api Service Lumen Framework
untuk tampilan aplikasinya seperti pada gambar berikut ini :
Pada Projectnya dia menggunakan library picasso untuk gambar , RxJava dan RxAndroid, Retrofit2, dan Dagger 2.
lebih lengkap materi RxJava baca disini
Materi Retrofit2 baca disini
untuk library anko baca di sini
untuk official page group kotlin indobisa kunjungi disini
untuk dokumentasi mater kotlin bisa ke webnya lansung disini
berikut implementasi depenciesnya.
// VIEW COMPONENT
implementation "org.jetbrains.anko:anko-common:$anko_version"
implementation 'com.android.support:recyclerview-v7:26.0.1'
// RxJava & RxAndroid
implementation 'io.reactivex:rxjava:1.1.6'
implementation 'io.reactivex:rxandroid:1.2.1'
// Retrofit
implementation 'com.squareup.retrofit2:retrofit:2.3.0'
implementation 'com.squareup.retrofit2:converter-gson:2.3.0'
// Dagger 2
implementation 'com.google.dagger:dagger:2.11'
kapt 'com.google.dagger:dagger-compiler:2.11'
provided 'org.glassfish:javax.annotation:10.0-b28'
// PICASSO
implementation 'com.squareup.picasso:picasso:2.5.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.0'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.0'
implementation "org.jetbrains.anko:anko-common:$anko_version"
implementation 'com.android.support:recyclerview-v7:26.0.1'
// RxJava & RxAndroid
implementation 'io.reactivex:rxjava:1.1.6'
implementation 'io.reactivex:rxandroid:1.2.1'
// Retrofit
implementation 'com.squareup.retrofit2:retrofit:2.3.0'
implementation 'com.squareup.retrofit2:converter-gson:2.3.0'
// Dagger 2
implementation 'com.google.dagger:dagger:2.11'
kapt 'com.google.dagger:dagger-compiler:2.11'
provided 'org.glassfish:javax.annotation:10.0-b28'
// PICASSO
implementation 'com.squareup.picasso:picasso:2.5.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.0'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.0'
untuk file layout activity_main.xml seperti berikut ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.nbs.weatherforecast.view.main.MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rvWeatherResult"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
<ProgressBar
android:layout_width="48dp"
android:layout_height="48dp"
android:id="@+id/progresbar"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"/>
</RelativeLayout>
utuk xml list itemnya seperti berikut ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_gravity="center_vertical"
android:id="@+id/imgWeather"
android:layout_marginRight="16dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_toRightOf="@id/imgWeather">
<TextView
android:id="@+id/tvDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Date"
android:layout_marginBottom="4dp"
android:fontFamily="sans-serif-condensed"/>
<TextView
android:id="@+id/tvWeatherName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Weather Name"
android:fontFamily="sans-serif-condensed"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Day"
android:id="@+id/tvTempMinMax"
android:fontFamily="sans-serif-condensed"/>
</LinearLayout>
</RelativeLayout>
lebih lengkap bisa pelajari projectnya disini github Sidiq permana
untuk anda yang baru belajar proggraming, saya sarankan baca-baca halaman ini.

Comments